Rendering

Surface Subdivision in Compute Shaders (Master's Thesis)
Present - Unity Technologies
Parrallel GPU implementation of Tessellation, free from the use of the Tessellation Stage, taking advantages of J. Dupuy's Quadtrees on GPU idea, and of the OpenGL Compute pipeline. We will propose two separate approaches to the LoD definition:
- Distance-based
- Primitive-per-pixel
The Master's Thesis is avaialable here, and we are currently working on a publication.
Languages and tools: C++, OpenGL 4.5, Unity3D
Photon Mapping implementations in Nori
Spring 2017 - Advanced Computer Graphics Course
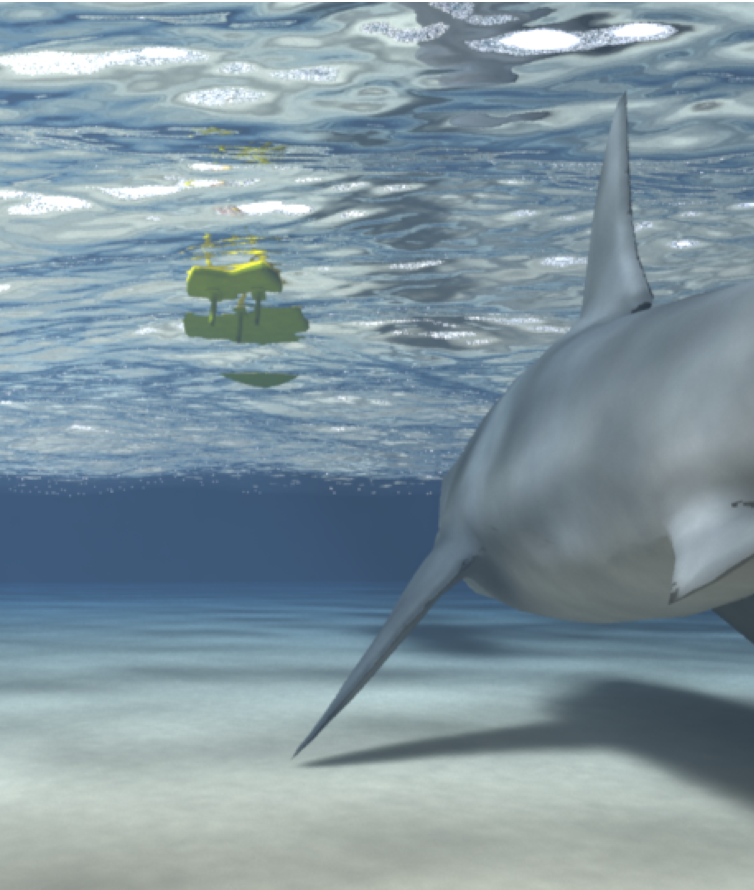
This project left us the choice of both the scene and the rendering implementations, only the theme was mandatory (chosen by vote). As I previously approached caustics through massive optimisations and approximations, I wanted to discover how can one render them accurately with an offline approach. This pushed me to implement quite advanced algorithms, that unfortunately didn't leave me the time to perfectionate the scene itself (in particual getting sharp caustics thanks to an appropriate water surface mesh). The features implemented are:
- Probabilistic Progressive Photon Mapping
- RGB Anisotropic Volumetric Photon Tracing (with Henyey-Greenstein phase function)
- Beam Radiance Estimate
- Environment Map (a.k.a. Image Based Lightning)
- UV texturing
- Normal Mapping
- "Mesh Design / simulation" (water surface on Blender)
See the full report here
Languages and tools: C++, Nori Raytracer
Procedural Planet Rendering Project
Spring 2016 - Computer Graphics Course
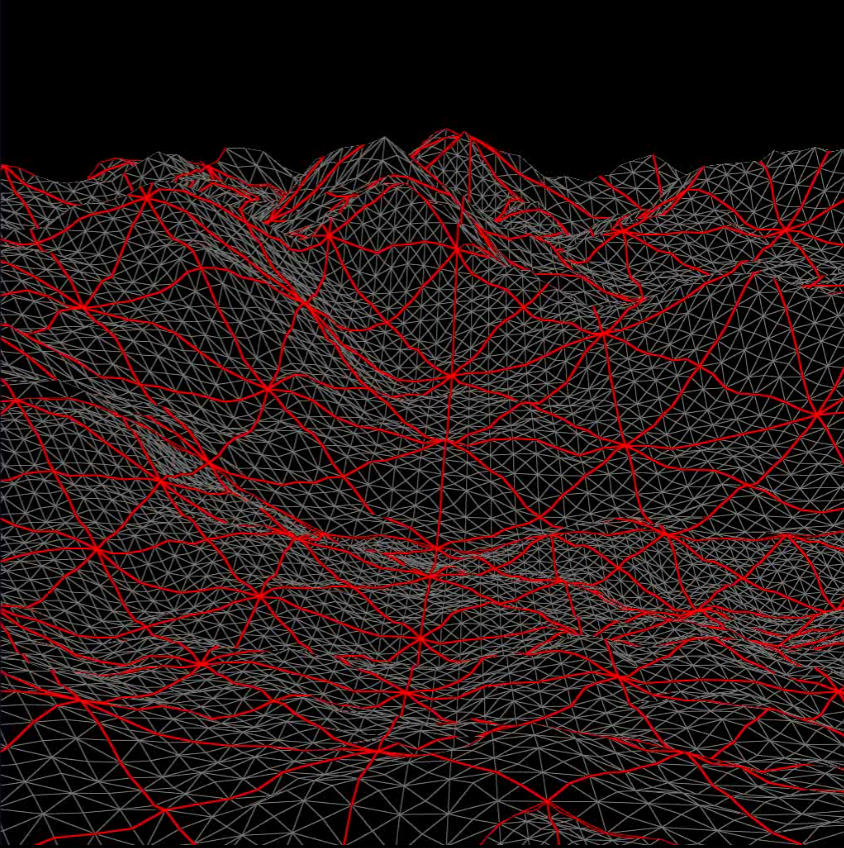
For this project I implemented an infinite terrain rendering program, that features:
- Dynamic distance-based tessellation
- Adaptive texturing
- On-the-fly heightmap computation
- Ray-marching
- Dynamic shadows
- Optimized displacement using my own cycling buffers system
See the blog post here
Languages and tools: OpenGL 4.x (for geometry, tesselation evaluation and tessellation control shaders), C++
Web Gallery for Goal Based Caustics
Autumn & Spring 2016 - LGG lab
Implementation of a WebGallery for RayForm to showcase the real-world effect of Rayform products.
First, I implemented the scene rendering code in ThreeJS to run on the browser in real-time, allowing the user to interact with both the caustic object and the light source.
Then, I developped a real-time ray tracer optimized for caustics computation in OpenGL and C++, that will run on an AWS G2 instance.
The browser side then connects to the AWS instance through socket.io connections, upload the parameters of the scene at each change, and then download and display the resulting light texture computed in the RayTracer.
See the first term report (focused on my implementation of the discrete caustics raytracing) here.
See the second term report (focused on my network architecture) here.
Languages and tools: ThreeJS, OpenGL, AWS G2 instances, C++, NodeJS, socket.io